Se sei un web designer al passo con i tempi, considererai che fare al giorno d’ oggi un sito non responsive è un vero e proprio sbaglio: tutti infatti siamo (o dovremmo) essere a conoscenza di come si è evoluto il web e di quanto sia importante avere un sito che possa esser visualizzato in modo semplice e immediato su qualsiasi tipo di dispositivo. Ma… Ahimè, la strada per costruire un sito RESPONSIVE è tutta in salita, soprattutto quando ti capita che un cliente ti dica:
“Se guardo il sito da tablet e smartphone, vedo che è completamente diverso dal sito che ho visto sul pc”.

Ovviamente dopo questa affermazione cadi nello sconforto più profondo, perché capisci che per il cliente in questione progettare un sito responsive e un sito normale è la stessa cosa, subito dopo ti riprendi e cerchi di fare un po’ di chiarezza sul concetto di responsive e rispondi al cliente:
No (caro amico cliente) voglio spiegarti che è molto più complesso progettare un sito responsive.
Mi rendo conto che facendo completamente un altro lavoro il cliente non è tenuto a sapere come funziona, ma voglio provarci ugualmente.
Per spiegare meglio come funziona il responsive design mi avvarrò della spiegazione riportata da Wikipedia, ve ne scriverò qui solo un abstract, potrete facilmente continuare la lettura della spiegazione tecnica direttamente su Wikipedia:
“Un sito responsivo fa uso di una impaginazione grafica con griglie a proporzioni fluide, struttura e immagini flessibili e, generalmente, dei fogli di stile 3.0; in particolare di un’estensione della regola @media, per adattare l’impaginazione grafica all’ambiente nel quale il sito è visualizzato.
• Le media queries consentono alla pagina di usare diversi fogli di stile in base alle caratteristiche del dispositivo utilizzato.
• Il concetto di griglia flessibile richiede che gli elementi siano dimensionati tramite unità relative come percentuali ed em, e non con unità assolute come pixel o punti[17].
• Le immagini flessibili devono poter essere visualizzate con dimensioni diverse, in modo da potersi adattare all’impaginazione evitando di sovrapporsi agli altri elementi.
Poco dopo Wikipedia parla di Resolution breakpoint:
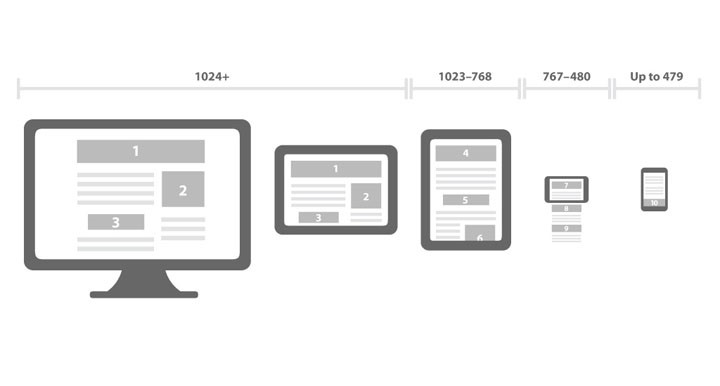
“La necessità di adattare l’impaginazione alle diverse dimensioni e risoluzioni degli schermi, ha introdotto il concetto di “Resolution breakpoint”, cioè punti di interruzione della risoluzione, in modo da stabilire delle soglie alle quali modificare la presentazione grafica in funzione della larghezza del dispositivo.
Tali soglie sono generalmente espresse in pixel, anche se l’aumento della densità dei pixel nelle nuove generazioni di dispositivi comporta che non si possa considerare l’area di visualizzazione solo in termini di pixel, senza considerarne l’effettiva dimensione”.
E dopo ancora Wikipedia parla di quattro tipi di device e corrispondenti resolution breakpoint:
“Tali tipologie possono essere più genericamente ricondotte a quattro principali:
• mobile: per cellulari
• narrow: per tablet
• normal: computer fisso o portatile
• wide: schermi di grandi dimensioni”
Questa immagine spiega il discorso dei breakpoint:

Gli elementi che compongono ogni pagina (logo, testo, immagini…) in un sito responsive si modellano e si spostano al mutare della risoluzione.
Per vedere come funziona (e verificare se un sito è responsive) basta ridimensionare la finestra del browser, agganciandola con il mouse nell’angolo in basso a destra.
È ovvio quindi che se visitiamo un sito responsive dallo smartphone alcuni elementi che da desktop vedi allineati orizzontalmente siano allineati verticalmente e viceversa, questo serve per far si che l’utente non debba zoommare etc.
Noterete anche che alcuni elementi spariscano, è meglio evitare quindi di avere magari elementi superflui così da far vedere al navigatore subito quello che interessa e per far si che non abbandoni il vostro sito per andare su un altro. In passato si usava avere addirittura due siti distinti con domini diversi, con l’avvento del responsive questo non si fa più, 3 in 1.
RESPONSIVE NO RESPONSIVE


Cosa comporta per il povero web designer?
Per il povero web designer progettare un sito web responsive comporta che non deve più progettare un layout per un sito desktop, ma bensì pensare contemporaneamente a tre diverse device.
• Smartphone
• Tablet
• Desktop
Sicuramente avrete capito perché un sito responsive costi di più di un sito normale: la progettazione è la parte fondamentale per un sito e doverlo pensare in 3 dimensioni diverse comporta un lavoro e delle tempistiche maggiori. Solitamente la versione desktop è quella più curata, avendo più spazio si possono curare maggiormente i dettagli. Può capitare però che per un sito specifico sia visto prevalentemente da mobile, in quel caso partiremo prima dal mobile e poi a salire.

Quali sono i vantaggi?
I vantaggi di un sito responsivo sono molteplici, ma possiamo riassumerli in questo modo:
• Facilita la navigazione su dispositivi mobile
• È molto apprezzato da Google, infatti dall’anno scorso chi non ha un sito responsive viene “penalizzato”
• Crea fiducia e professionalità: il sito è la prima immagine della tua azienda/Hotel, se non hai un sito responsive la tua immagine aziendale ne risente
• Testimonia attenzione per l’utente
E tu hai già un sito responsive? Se hai voglia di saperne di più su questo argomento contattaci!