Sicuramente avrai già sentito parlare di quanto sia importante il concetto di usabilità nel mondo del web.
Se ancora non hai avuto la possibilità di approfondire il tema, per convincerti della sua rilevanza ti basta sapere che la web usability è un particolare approccio alla progettazione dei siti, volto alla realizzazione di interfacce facili da usare per l’utente. Si tratta di un processo in costante evoluzione che cerca di rendere l’ambiente web attraente e amichevole (user-friendly) ed è senz’altro un argomento che vale la pena approfondire, in quanto si può trasformare in una variabile di vitale importanza, per tutti quei siti che si prefiggono l’obiettivo della vendita online.
Proprio l’ecommerce, più di altre tipologie di siti web, necessita di una user experience particolarmente fluida e intuitiva.
Le persone sul web hanno di fronte una miriade di opzioni per giungere a una singola decisione di acquisto e l’esperienza di navigazione rappresenta nella maggior parte dei casi il motivo per cui un utente decide di premiare un sito piuttosto che un altro. Nel caso dell’ecommerce quindi un’interfaccia grafica poco intuitiva può ostacolare il percorso di vendita.
Mi piace pensare all’usabilità, non solo come a una questione grafica, ma come un concetto più ampio che miri a realizzare esperienze memorabili per l’utente. Ogni ostacolo, non solo grafico, con le aspettative del cliente può infatti generare un carrello abbandonato. Pensiamo ad esempio a quante vendite è possibile perdere se non si è in grado di proporre i prodotti giusti, nel posto giusto al momento giusto. L’argomento è davvero vasto e prende in esame diversi approcci da quello psicologico a quello più tecnico, passando naturalmente per alcune logiche di marketing alle quali è impossibile sottrarsi.
In questo articolo, proverò a fare luce su alcuni accorgimenti in grado di prendere per mano il visitatore del tuo ecommerce e accompagnarlo, attraverso le sue quattro pagine cruciali (home-page, pagina delle categorie, scheda prodotto e carrello), fino al completamento dell’ordine.
1) HOME PAGE
Cura la home-page del tuo ecommerce allo stesso modo della vetrina del tuo negozio. Come si dice in questi casi non c’è mai una seconda occasione per fare una buona prima impressione.
La home-page, con i suoi prodotti in evidenza e la sua gerarchia di navigazione ben in mostra, trasmette all’utente alcuni primi messaggi di fondamentale importanza. Come nessuno di noi comprerebbe da un negozio spoglio e impolverato, con i prezzi non esposti, così qualsiasi utente che giunge in un ecommerce da una home-page scarna e con poche informazioni, preferirà prenderà la via di Google alla ricerca di un nuovo negozio elettronico più interessante e accogliente! Progetta quindi la tua home-page prendendo sempre in considerazione queste variabili:

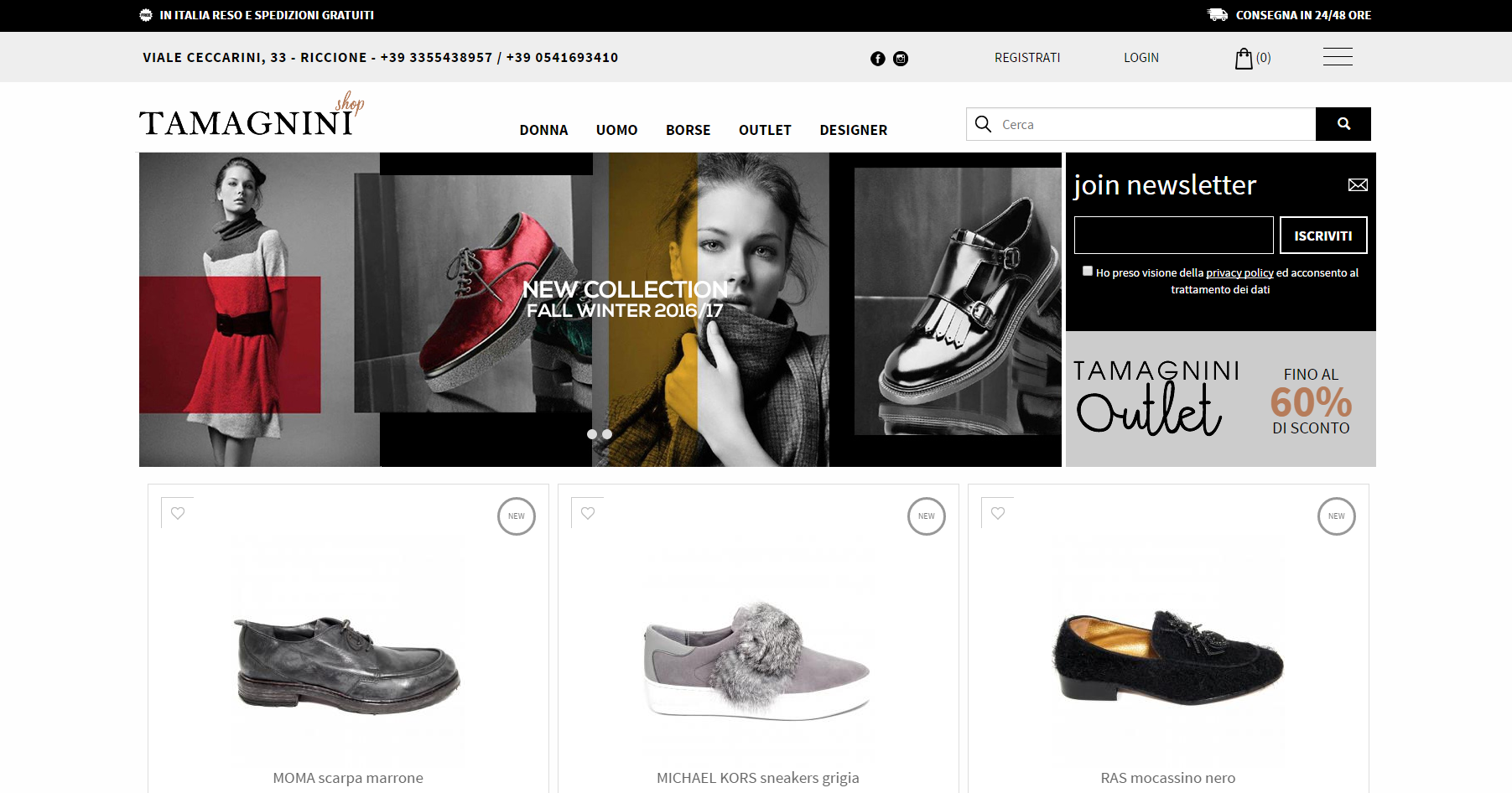
Vetrina – La home page di http://www.tamagninilescarpe.com/ usa le immagini delle campagne dei brand proprio come la vetrina di un negozio di scarpe e presenta tutte le principali azioni rilevanti above the fold.
Prodotti – quelli mostrati in home-page devono incuriosire l’utente e invitarlo a continuare la navigazione. Le categorie che esponi in vetrina sono quelle che comunicano informazioni utili sull’assortimento e sul focus del tuo negozio. Ricordati di visualizzare in anteprima il prezzo, ben evidente e alcuni microcontenuti utili a una comparazione veloce (recensioni e informazioni su eventuali promozioni o spedizione gratuita).
Difficoltà di navigazione – l’utilizzo di un sito deve essere facile da imparare – quanto più velocemente gli utenti riescono ad imparare il funzionamento di un sito, tanto più esso può essere considerato usabile. Inizia mettendo in risalto i prodotti e le azioni più importanti. Guida l’utente nella navigazione con call to action chiare e specifiche, restituendo un feedback ad ogni azione compiuta.
Design – Rendi la grafica accattivante e interessante mediante l’impiego di fotografie nitide e di impatto, utilizza diagrammi, tabelle e sezioni informative facilmente accessibili. Tutto questo ridurrà gli sforzi cognitivi dell’utente, lasciandolo libero di concentrarsi solo sull’acquisto.
Punta su un design e su un’estetica minimalista che lasci importanza al contenuto ed esalti la parte fotografica dei tuoi prodotti. Non si tratta di adattarsi al first mover o di seguire per forza il trend del momento. Una grafica “leggera” mette infatti in risalto le azioni cruciali del tuo ecommerce e rimuove le distrazioni.
Nel disegnare il layout del tuo sito dai importanza alla barra di ricerca, alle icone del carrello e del login e ricorda di inserire meccanismi di “acquisto leggero” (wishlist, favoriti, acquisto senza registrazione).

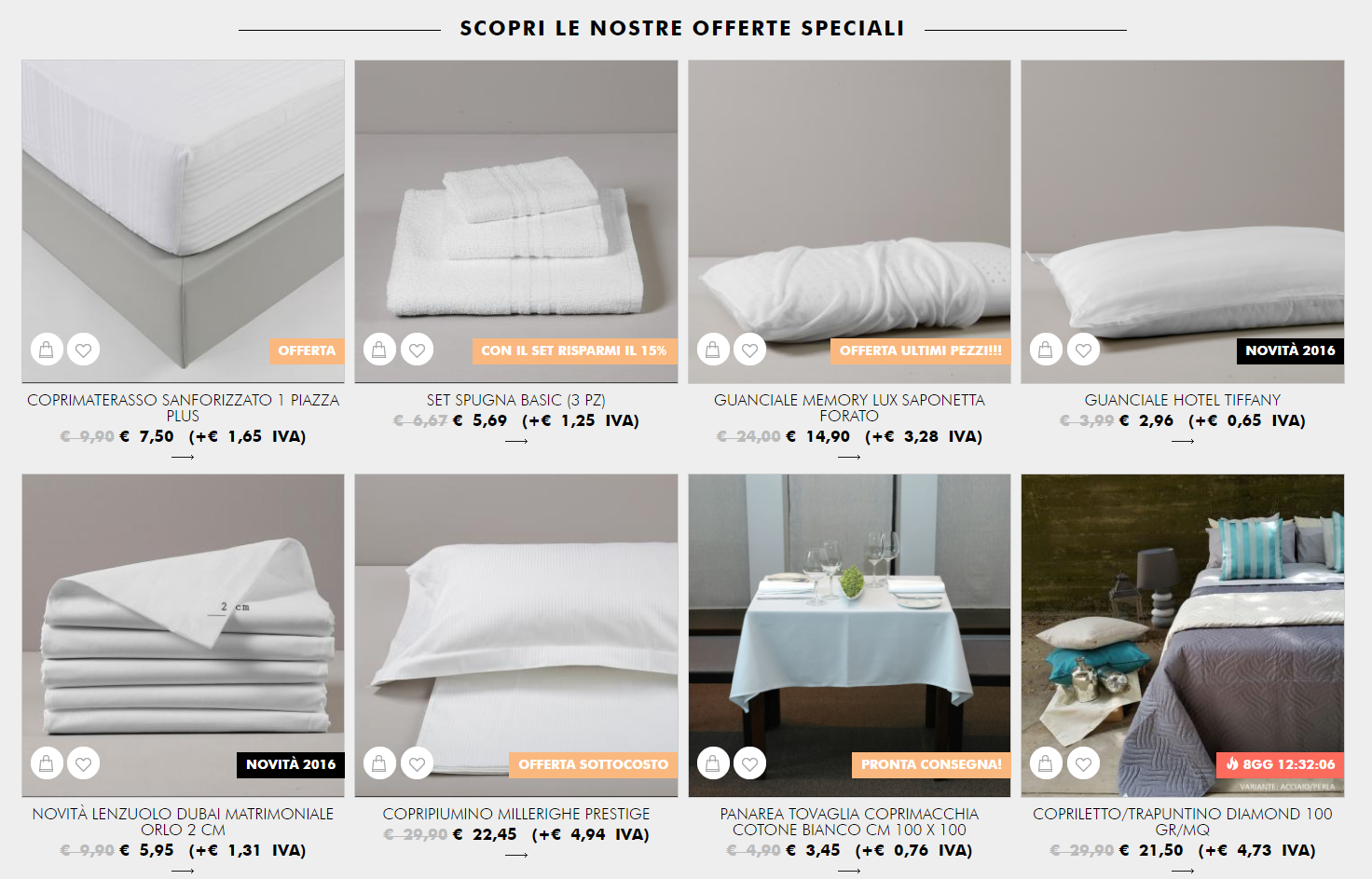
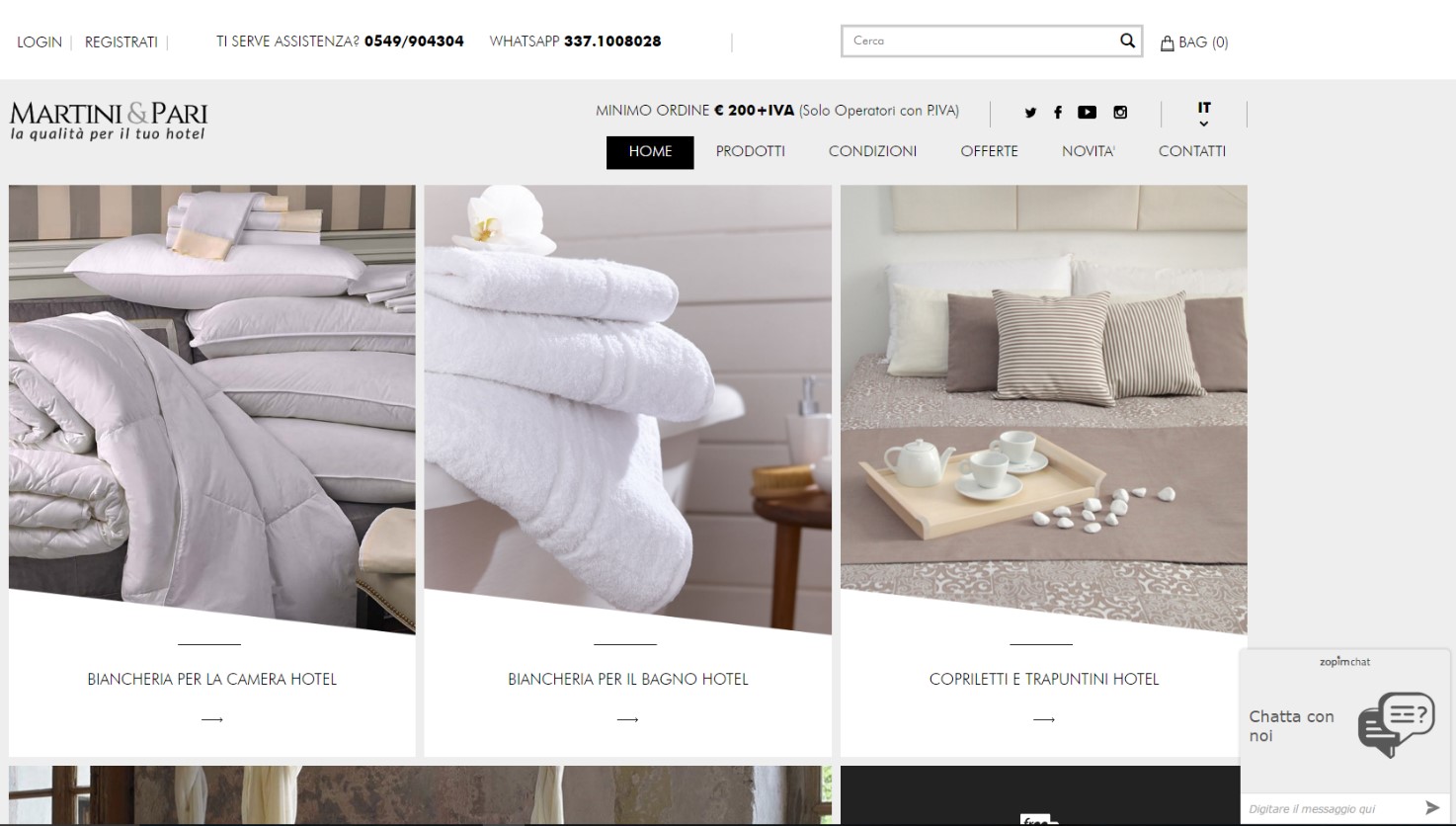
Home page – Nel sito http://www.martiniepari.com/ la categoria in evidenza Offerte Speciali presenta le promozioni con informazioni dettagliate sul prezzo ed eventuali promozioni. Inoltre è possibile salvare tra i preferiti gli articoli o metterli subito nel carrello.
Presenza – Difficilmente ti capiterà di trovare un punto vendita lasciato incustodito. Sebbene in molti utilizzino il web proprio per non avere a che fare con commessi e addetti alla vendita, la sensazione trasmessa da un ecommerce poco seguito può essere simile a quella dell’abbandono. Coinvolgi i tuoi navigatori con chat in tempo reale per l’assistenza, fornisci sempre i tuoi dati fiscali e un numero di telefono ben in vista. Punta sulla trasparenza. Mostra subito chi sei e quali sono i vantaggi che offri agli utenti iscritti al tuo ecommerce. Personalizza l’esperienza di acquisto mediante strumenti di marketing automation e cura l’acquisizione di lead mediante form di iscrizione chiari e pop-up mirati.

Assistenza – Utilizza le piattaforme più diffuse per un customer care efficiente. Nel sito http://www.prettykit.com/ Skype e Whatsapp sono visti come canali alternativi al telefono per quegli utenti che preferiscono continuare a interagire con mezzi digitali.

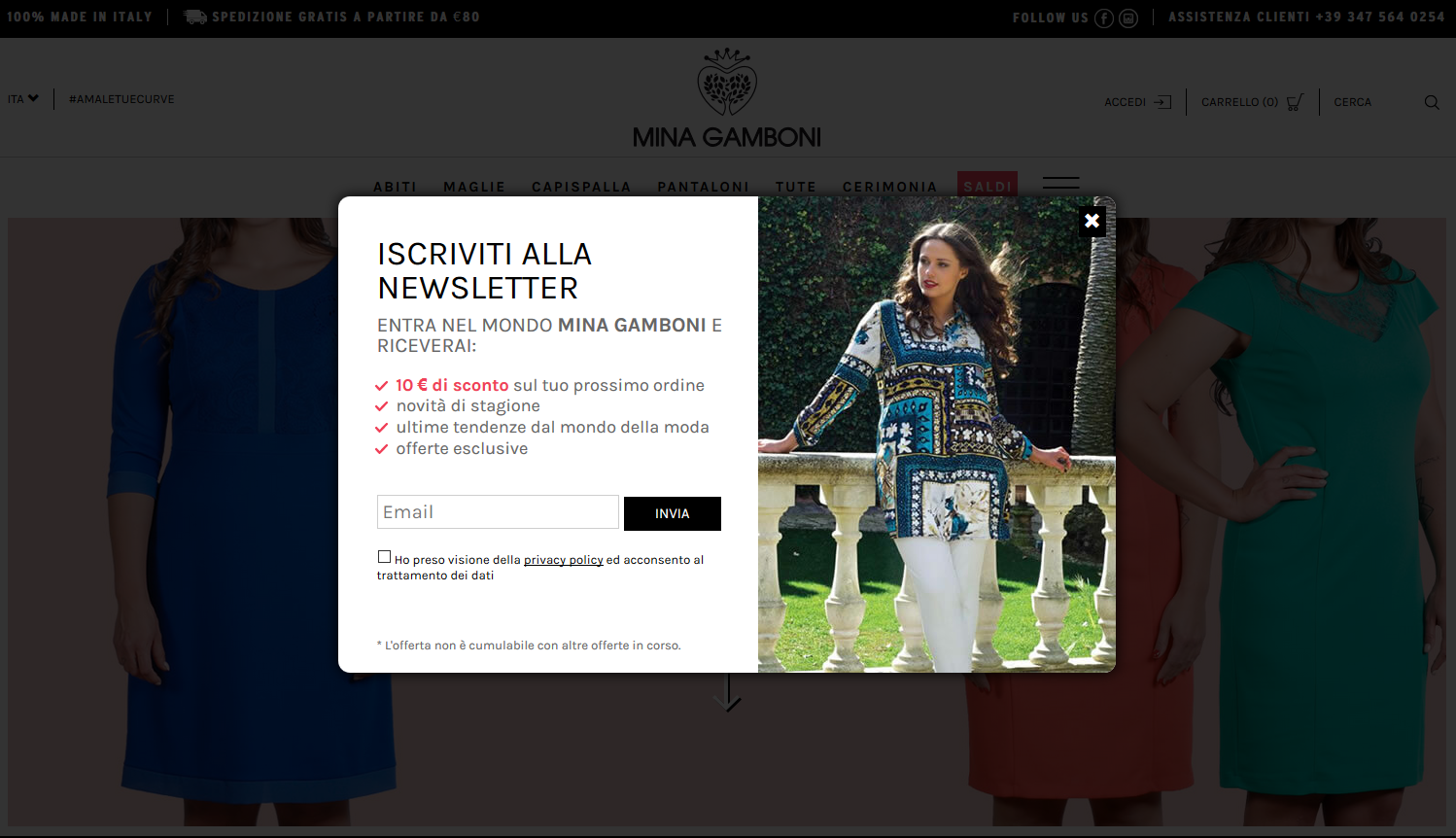
Pop-up per la Lead Generation – Nel sito http://minagamboni.com/ dopo alcuni secondi di navigazione, in home page compare un pop-up che mostra i vantaggi derivanti dall’iscrizione alla newsletter: un modo intelligente per costruire un database di indirizzi email e fare statistiche sul tasso di conversione al primo ordine.
2) PAGINA DELLE CATEGORIE
Spesso sottovalutata, questa pagina di un sito ecommerce, nasconde un potenziale altissimo dal punto di vista di marketing. La comparazione che avviene a livello di categoria è infatti molto più vicina alla decisione di acquisto e coinvolge maggiormente le diverse sfere di attenzione dell’utente. La pagine ideale dovrà permettere una comparazione efficace, senza inghippi tecnici, utilizzando le variabili utili all’acquirente e non al venditore.

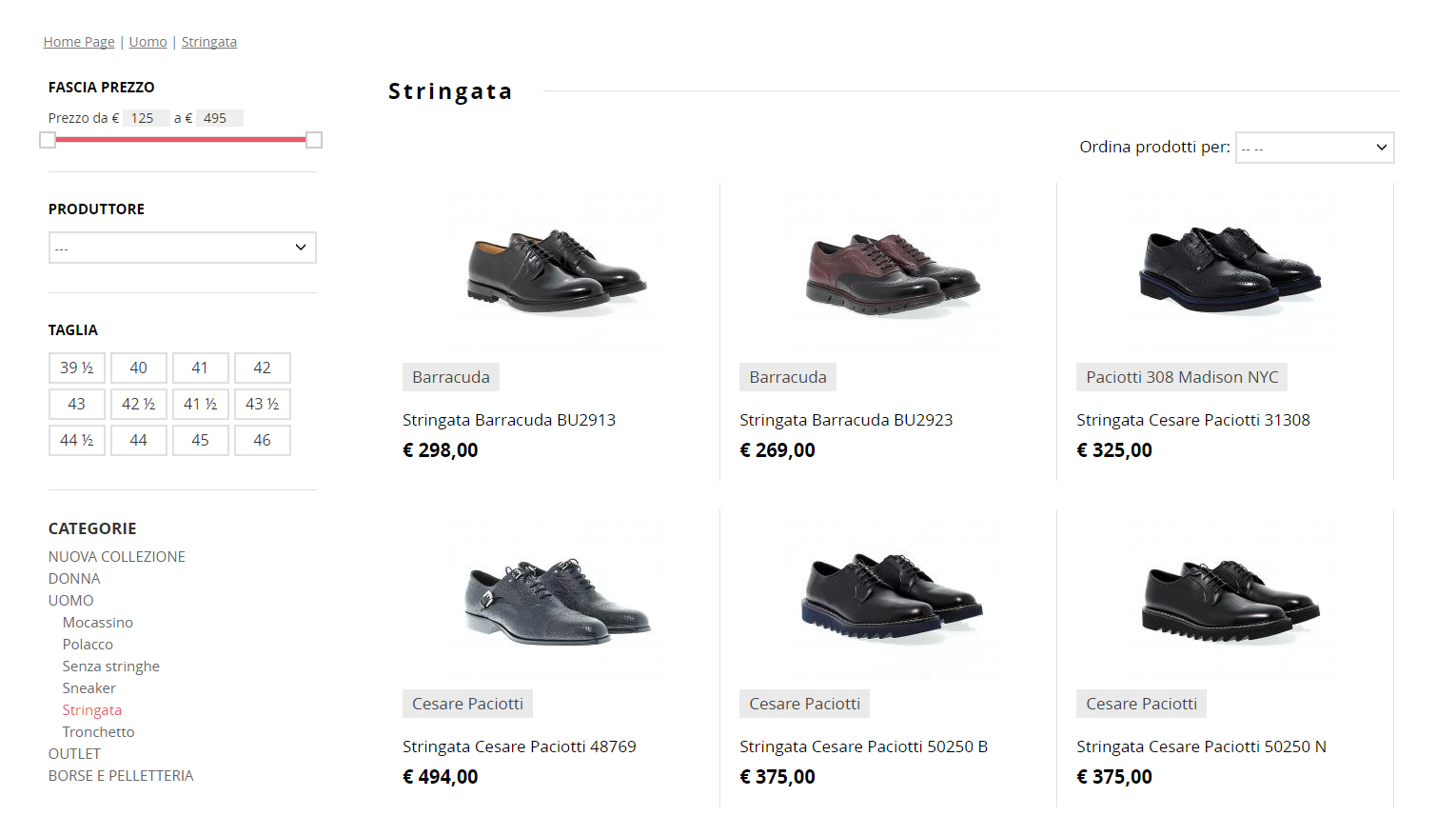
Navigazione a faccette – Molto utile per scremare i risultati in presenza di categorie affollate e despecializzate, come ad esempio la categoria Uomo di http://www.calzatureshoponline.com/
Dovresti pertanto ricordare di:
Filtri – Usare un sistema di filtri che rispecchi le necessità di comparazione e selezione dell’utente tipo del tuo ecommerce. La navigazione a faccette è quella che attualmente viene più utilizzata, soprattutto in presenza di molteplici referenze o nel caso dei marketplace.
Seo – Dovresti studiare attentamente le combinazioni tra le varie categorie e le pagine che vengono restituite per ottimizzarle agli occhi dei motori di ricerca. Ogni pagina di categoria presenta delle potenzialità importanti per posizionarsi su keyword long-tail, bisogna però prestare attenzione alla generazione di pagine e contenuti duplicati.
Griglia prodotti – Nelle griglie di prodotti presentati nelle pagine di categoria non possono mancare informazioni utili ad effettuare uno screening più approfondito rispetto alla home-page.

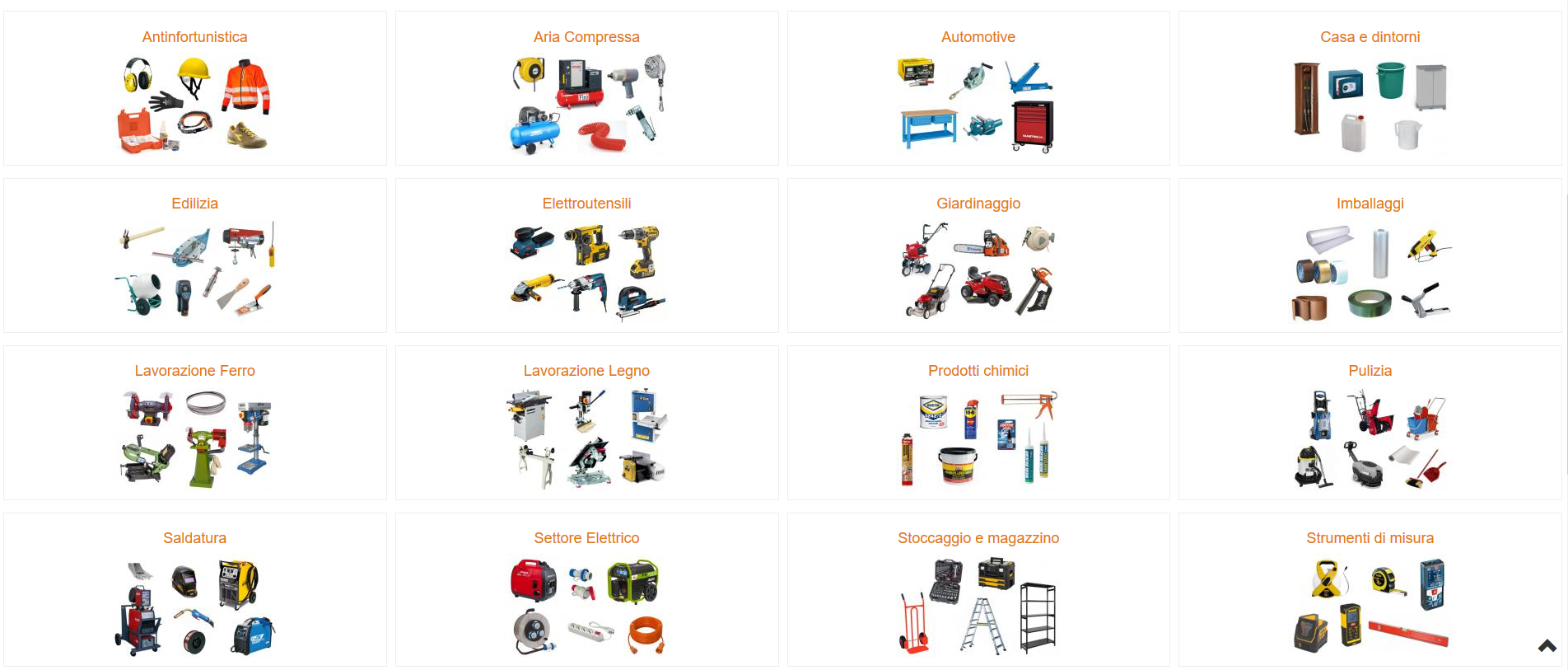
Categorie visive – Sfrutta il potere evocativo delle immagini per sintetizzare il contenuto delle categorie come fatto ad esempio su http://www.masterfer.it/
3) SCHEDA PRODOTTO
Spesso nel mio lavoro, in presenza di un ecommerce, mi capita di approfondire questo tipo di pagina più delle altre. Quando si decide di realizzare un sito di questo tipo infatti si tende a pensare più al futuro contenuto delle pagine di prodotto, più che alle implicazioni che la scheda prodotto comporta nella gestione di un ecommerce. Progettare una scheda prodotto aderente alle modalità di gestione delle aziende, che sia in grado di incontrare il favore degli acquirenti è la vera sfida da vincere nella progettazione di un sito per la vendita! Nelle varie schede prodotto di un ecommerce si giocano i minuti finali di una partita importante: quella della vendita. Se dopo le varie comparazioni, il prodotto non dovesse più riscontrare il favore del cliente potresti sempre giocartela nel recupero con un cross-selling ben studiato; proponendo cioè prodotti correlati in linea con la ricerca dell’utente.

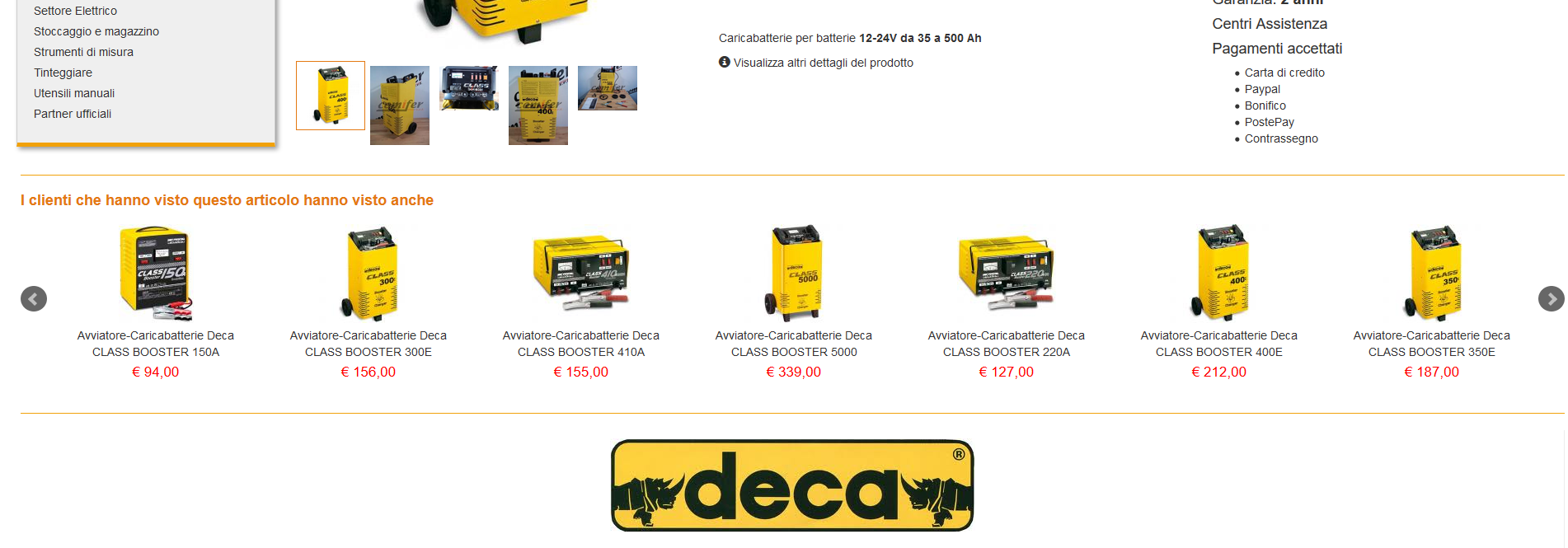
Prodotti correlati – I prodotti correlati possono far cogliere numerose opportunità di cross-selling se presentati in maniera coerente e corretta come nel sito di Masterfer.it
Ricorda quindi di mostrare le seguenti informazioni:
Immagini grandi e descrittive – non risparmiare nella produzione fotografica di contenuti per il tuo sito di vendita online. Usa immagini grandi di alta qualità, nitide e descrittive. Prova a utilizzare uno sfondo bianco per dare valore ai prodotti e permetti all’utente di ingrandire le foto mediante zoom per scendere nel dettaglio.
Disponibilità dei prodotti – il vero must della scheda prodotto. Non sottovalutare questa informazione. Impegnare l’utente alla ricerca di una soluzione ai suoi problemi e poi tradire le sue aspettative proprio quando è pronto a inserire il prodotto nel carrello, equivale a perdere la sua fiducia. Comunica sempre lo stato della disponibilità in maniera chiara ed evidente.

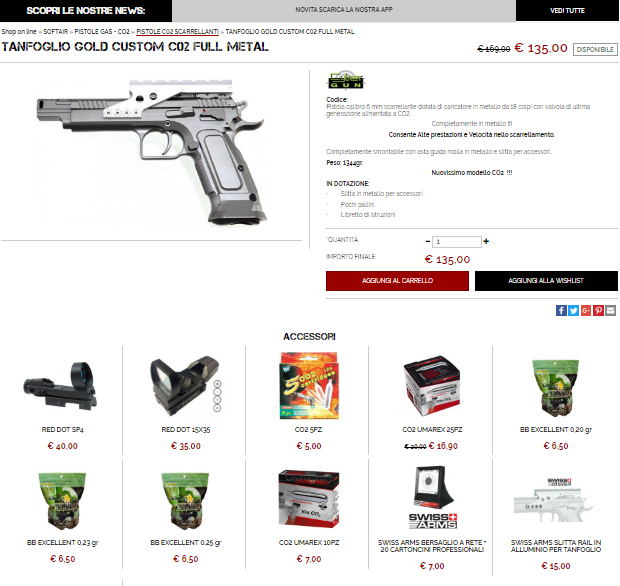
Acquistati insieme ed accessori – Alcuni prodotti per loro natura necessitano di parti di ricambio e accessori, mettili subito in mostra nella scheda prodotto come ad esempio nel sito di Target Softair
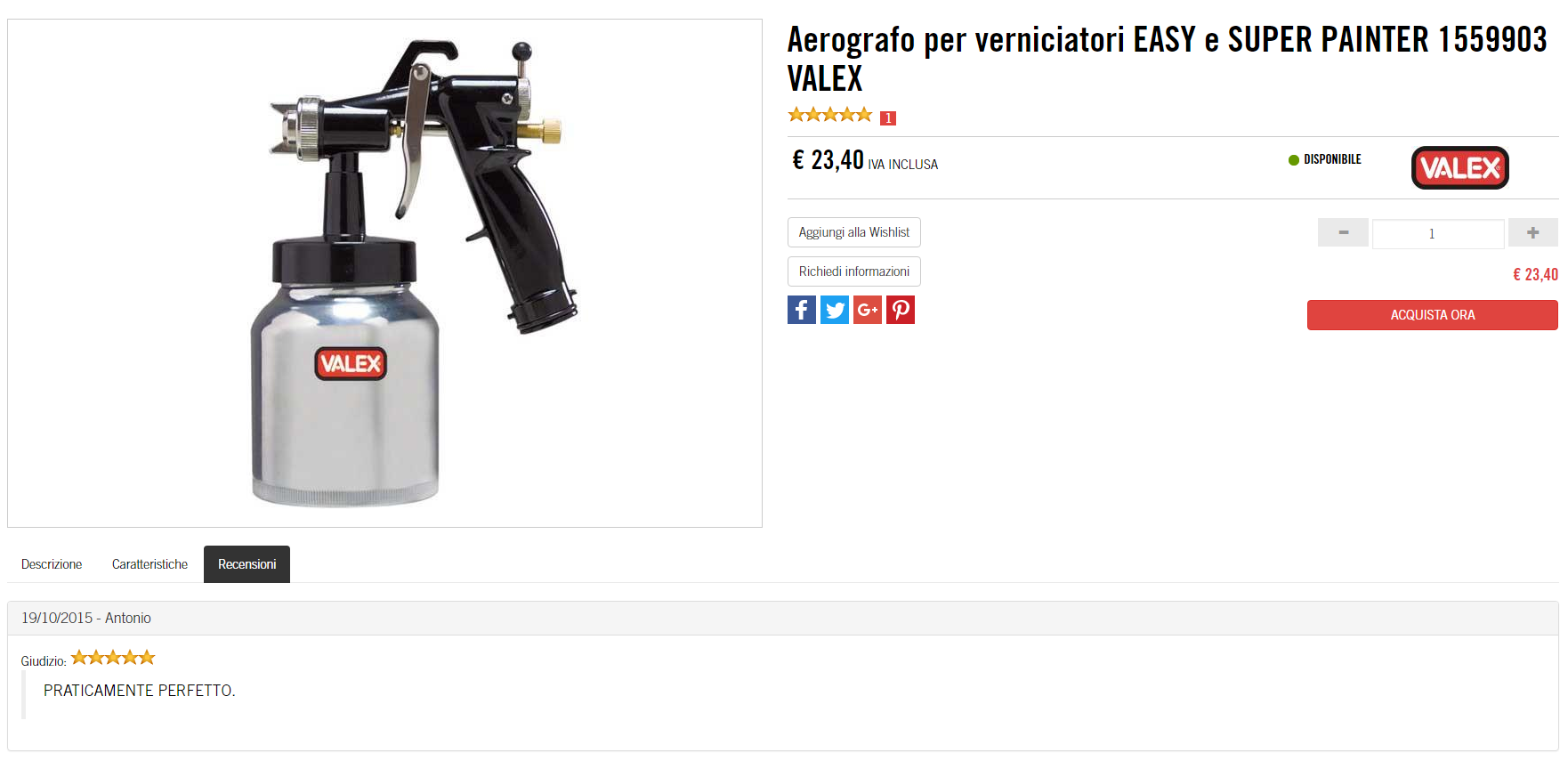
Recensioni e valutazioni – rappresentano i consigli del commesso, validano e confermano le convinzioni del cliente circa le attese sul prodotto o servizio che sta per acquistare. Prevedi anche di misurarle con un sistema univoco e di lasciare la possibilità di filtrarle nella pagina delle categorie. Le classiche stelline sono un esempio molto diffuso (nella foto il sito di Toolshop)

Descrizioni dettagliate, uniche ed originali – il copy di una scheda prodotto è importante quanto il corredo fotografico con cui la si accompagna. Le informazioni devono essere facilmente reperibili dalle diverse sezioni e confrontabili. I contenuti devono essere originali per non danneggiare il posizionamento del sito.
Microcontenuti per la vendita – Aiutano a sintetizzare i punti di forza del prodotto in mostra e a rompere le resistenze all’acquisto. Il bottone “aggiungi al carrello” (il più prominente della pagina) dovrebbe essere posizionato proprio in corrispondenza di queste informazioni.

Presenza – Ti ricordi cosa dicevamo in merito alla trasparenza? Offri assistenza nei punti strategici delle pagine, non fare in modo che il tuo ecommerce sembri abbandonato. Sempre su Martini&Pari i recapiti per l’assistenza sono fissi nell’header e la chat in real-time si apre dopo qualche secondo di navigazione.
4) CARRELLO
Tra gli aspetti di maggiore interesse legati all’ usabilità c’è senza dubbio la pagina del carrello. Può sembrare un aspetto poco rilevante comparato a tutti gli elementi visti fin qui, eppure ha un peso determinante sulle prestazioni di un sito ecommerce. Un buon carrello è quello che riesce ad offrire in tempo reale la lista completa e aggiornata di tutte le informazioni relative a ogni singolo prodotto scelto. Facilita la vita ai tuoi clienti adottando questi accorgimenti:
Comparazione – nel carrello si verifica l’ultimo stadio della comparazione. Prima di effettuare il pagamento il cliente vuole avere un riepilogo immediato dell’ordine che sta per evadere. Progetta perciò il carrello come pagina riassuntiva per aiutare l’utente a concludere la decisione di acquisto. L’utente deve poter in qualsiasi momento cancellare o rimuovere alcuni degli articoli scelti, avendo in tempo reale l’aggiornamento del saldo nel carrello senza dover ripetere tutte le operazioni.
Form d’acquisto – generalmente gli utenti se non registrati realizzano i loro ordini compilando i campi dei form d’acquisto. Punta su pochi campi essenziali e facilita il compito all’utente evitando di richiedere due volte le stesse informazioni.
Informazioni aggiuntive – fornisci informazioni sullo stato dell’ordine e sui tempi di spedizione. Fai in modo che il cliente posso tornare facilmente alle schede prodotto dal carrello e che possa aggiungere ad esso i prodotti salvati nelle wishlist.

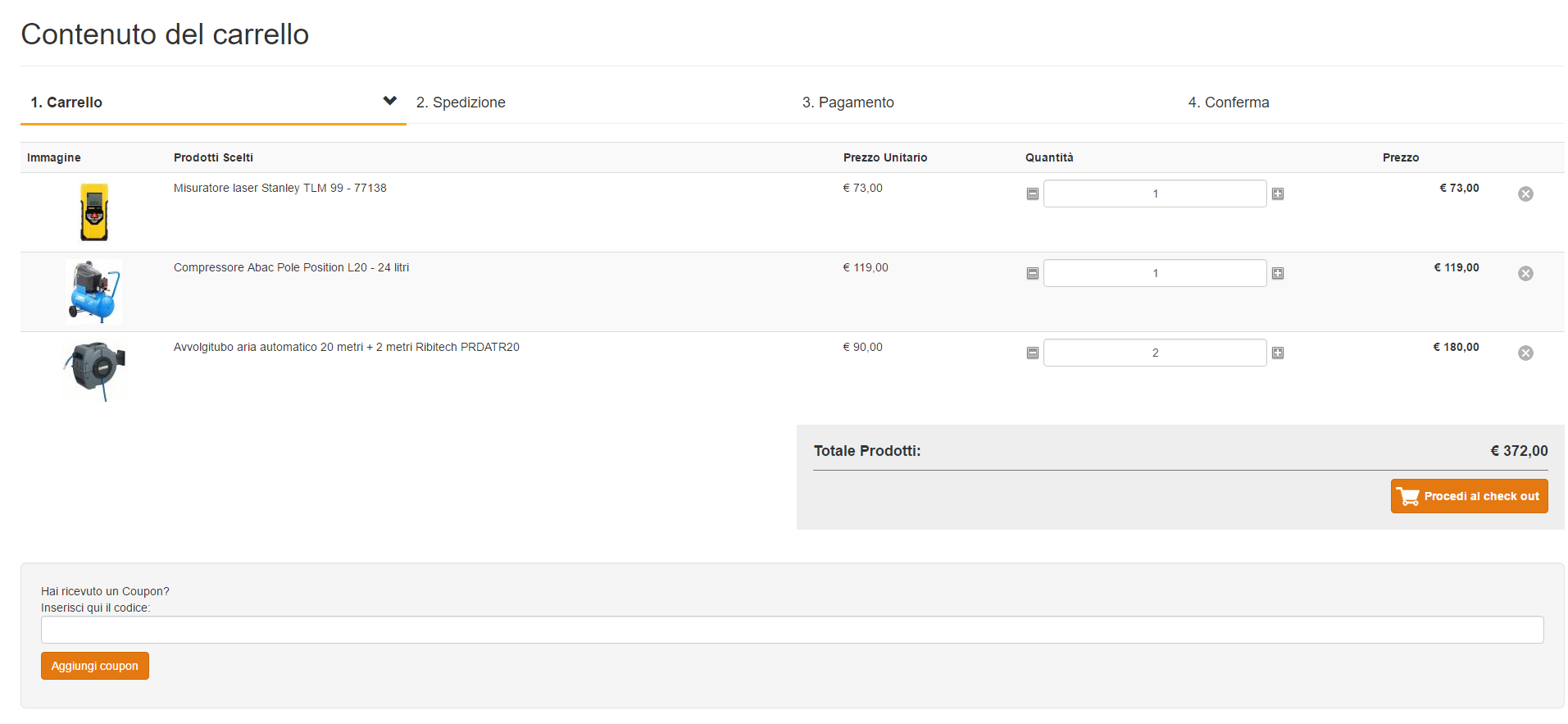
Carrello – Nel carrello di Masterfer è possibile eseguire velocemente tutte le operazioni di cui parlavamo sopra avendo sempre a portata di mano il totale aggiornato.
5) BONUS: MOBILE FIRST
Qualunque sia il tuo settore, c’è una realtà alla quale non puoi sottrarti. Il tuo ecommerce verrà visitato da una porzione sempre più grande di utenti mobile. Già in questo momento le piattaforme desktop in Italia si dividono gli accessi al web con i dispositivi mobili. Non essere visibili da smartphone o tablet equivale a non esistere. Avere dei problemi di visualizzazione su questi device vuol dire cedere il passo alla concorrenza. L‘importanza dei visitatori mobile continuerà a crescere e il tuo progetto ecommerce non può ignorarla. Che sia app o sito responsive, inizia a pensare mobile first!
Se l’argomento ha messo in moto la tua fantasia o vorresti approfondire il tema per il tuo ecommerce, contattaci… Ti spiegheremo come trasformare le tue esigenze di visibilità o vendita online in memorabili esperienze d’uso per gli utenti finali!