Come promesso nel precedente articolo, eccoci con la seconda parte di questa guida all’usabilità dei siti di hotel e strutture ricettive. Nel primo appuntamento abbiamo approfondito quattro pilastri dello User Experience Design, come le caratteristiche che devono avere i menù di navigazione, le foto, i testi e le pagine informative su prezzi e tariffe.
Oggi approfondiremo i punti restanti del decalogo sull’usabilità dei siti web per hotel, nello specifico ci occuperemo di:
• Velocità di caricamento del sito;
• Informazioni di contatto (telefono e indirizzo e-mail in primis) a portata di mano;
• Selettore delle lingue facilmente individuabile;
• Indicazioni su come raggiungere l’hotel e informazioni sulla posizione facilmente raggiungibili;
• Informazioni sui tour e sulle attività che è possibile svolgere nel territorio;
• Testo chiaro e leggibile.
Velocità di caricamento del sito web
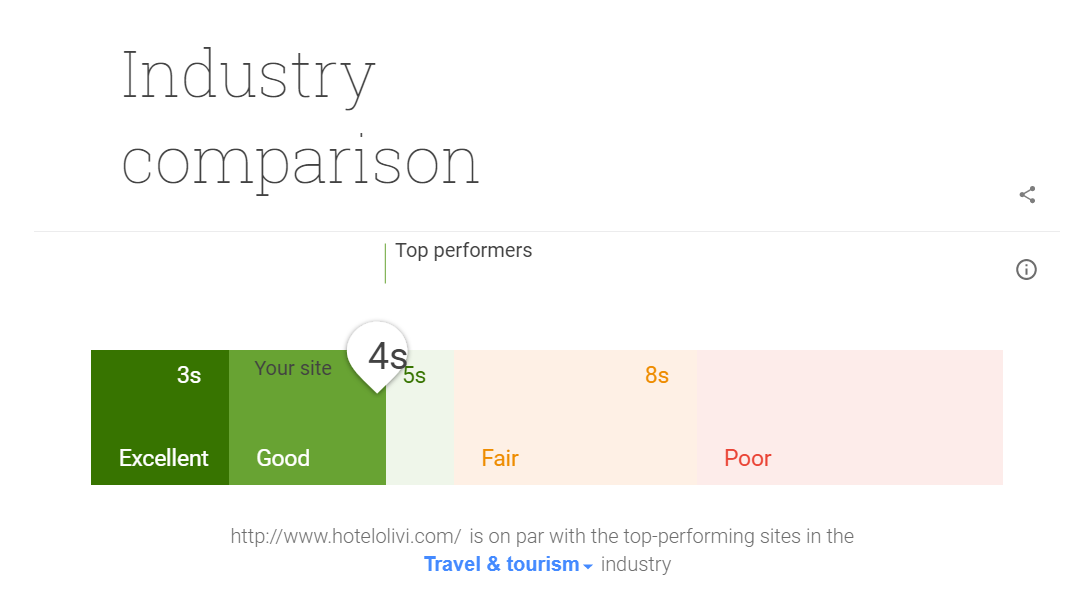
L’avvento degli smartphone e il successivo sorpasso dei dispositivi mobile su quelli desktop, come numero di accessi, ha accentuato sempre di più la richiesta di velocità da parte degli utenti, costretti a effettuare prenotazioni in mobilità, spesso in situazioni di scarsa attenzione, utilizzando connessioni instabili. La velocità di caricamento rappresenta uno dei principali fattori di abbandono della navigazione, soprattutto da smartphone. Google stesso stima in 5 secondi la soglia di tolleranza nella rapidità di caricamento di una pagina web da mobile, sotto connessione 3G (la più diffusa a livello mondiale) e calcola un abbandono potenziale del 24%, per gli utenti costretti ad aspettare più di 6 secondi per visualizzare un sito web. Nel settore alberghiero si stima che i siti più performanti si collochino tra i 3 e i 4 secondi di tempo di caricamento.

Oltre a quanto detto sopra, appare ormai chiaro che la velocità di caricamento dei siti web rappresenterà ben presto un fattore determinante di posizionamento sui motori di ricerca. Le performance del tuo sito diventano quindi fondamentali per comparire nelle prime posizioni di Google, oltre che per fornire un’esperienza utente rapida e senza ostacoli.
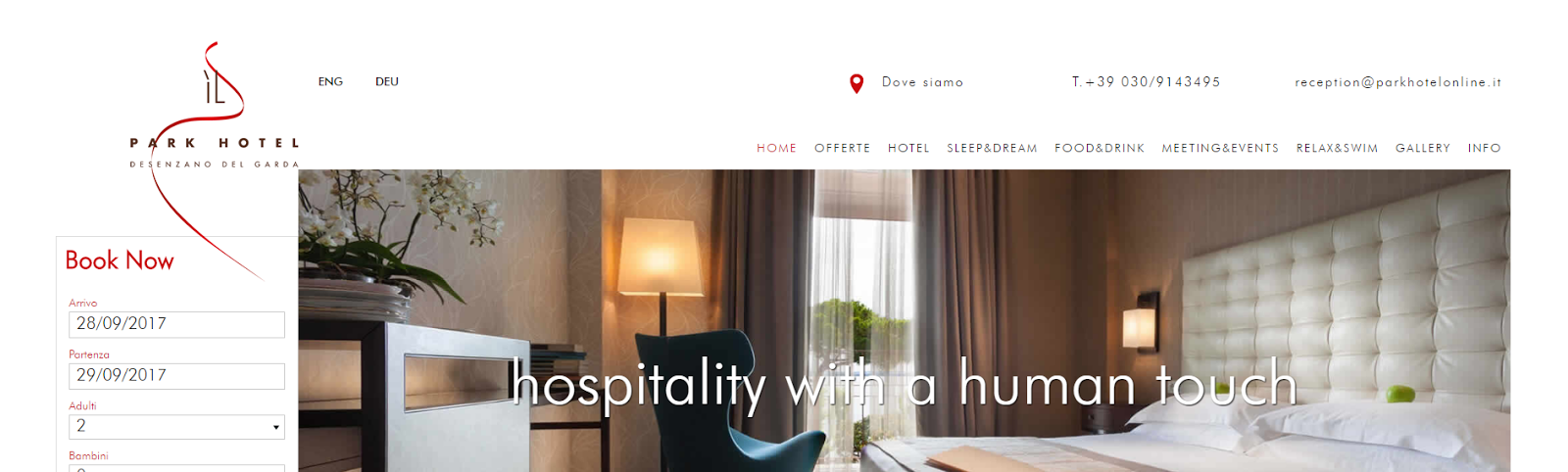
Informazioni di contatto dell’hotel
Numero di telefono e indirizzo e-mail: due informazioni tra le più richieste in assoluto nei siti di hotel, spesso nascoste o disposte in aree dove gli utenti non si aspettano di trovarle. Solitamente oltre a essere inseriti nel footer, i recapiti andrebbero messi in evidenza nell’header in alto a destra e in maniera persistente durante lo scroll down.

Soprattutto nella navigazione mobile, è utile accompagnare l’utente con il numero di telefono e l’indirizzo e-mail sempre a portata di mano, in modo da non costringerlo a enormi scroll per tornare a cercare i recapiti; in caso di dubbi o desiderio di prenotazione, saprà subito cosa fare. Un consiglio? Per la versione mobile utilizza icone semplici e universalmente riconoscibili.
Selettore delle lingue facilmente individuabile
Stesso discorso delle informazioni di recapito. La scelta delle lingue anche se settata con meccanismi di switch automatico, in base alla provenienza dell’IP o della lingua del browser, è un elemento ricercato dagli utenti che arrivano nel nostro sito in una lingua diversa dalla loro.
Anche questa informazione dovrebbe essere disposta ai margini dell’header, possibilmente in maniera persistente. Non ci è possibile prevedere tutte le situazioni in cui un visitatore straniero possa atterrare sul nostro sito, per questo dobbiamo sempre offrirgli una chiara indicazione verso il selettore delle lingue.
Indicazioni su come raggiungere l’hotel e informazioni sulla posizione
Quasi in ordine sequenziale, una volta approfondite le caratteristiche dell’hotel e raggiunto l’obiettivo di contattare la struttura per la prenotazione, il focus dell’utente si sposta sulla posizione della struttura. In questa situazione possiamo decidere di creare utilità per l’utente, che tornerà più volte a cercare queste informazioni, posizionando la voce dove siamo nel menù di primo livello, magari nelle ultime posizioni e inserendo degli elementi visivi persistenti che linkano alla relativa pagina. Utilizziamo etichette parlanti e di semplice comprensioni per il nome delle voci di menù (dove siamo, come raggiungerci, dove trovarci…) e descriviamo nelle pagine di destinazione, le modalità per raggiungere l’hotel dai principali punti di riferimento geografici e stradali, senza dimenticare mezzi pubblici, stazioni e aeroporti. Vuoi strafare? Aggiungi una mappa espandibile nel footer della tua home page e inserisci le coordinate geografiche nel formato leggibile dai moderni navigatori GPS.
Informazioni sui tour e sulle attività che è possibile svolgere nel territorio
Una pagina che risponde a due esigenze: posizionarsi sui motori di ricerca per ricerche relative alla località di destinazione e informare in anticipo il cliente, su cosa potrà fare una volta arrivato in hotel. Il consiglio è di utilizzare questa pagina per distinguersi e non per uniformarsi a una pratica diffusa. Questo tipo di informazioni è infatti facilmente reperibile su altri siti specifici o attraverso guide e materiale promozionale turistico. Inserire tali informazioni nel nostro sito, vuol dire essere certi che le esperienze proposte siano delle proprie e vere chicche da insider, in linea con i valori della struttura ricettiva e difficilmente reperibili sui canali informativi tradizionali.
Testo chiaro e leggibile
Per chiudere ho deciso di lasciarti un consiglio quasi scontato ma utilissimo ai fini dell’usabilità del tuo sito web. La leggibilità dei testi sui diversi dispositivi dai quali è possibile accedere, è un elemento fondamentale del design pensato per l’utente. Ai fini di offrire una lettura agevole ci sono poche e semplice regole da seguire: fondi particolarmente chiari, meglio se bianchi, testo in nero o comunque molto scuro, creare contrasti netti in caso di testo in negativo o su foto, spezzare i paragrafi con l’utilizzo del white space, utilizzare un’interlinea coerente con la grandezza del font e limitare la lunghezza del testo, magari formattandolo su due colonne. Queste sono poche e semplici regole di stile ma anche la forma vuole la sua parte! Si potrebbe aprire un capitolo a parte sul web copywriting ma in questa sede meglio limitarsi al rispetto delle regole grammaticale, all’utilizzo di forme di discorso diretto e degli elenchi puntati per la descrizione delle caratteristiche degli hotel.



