Per chi mi conosce la risposta a questa domanda è… MINIMAL TUTTA LA VITA.
Ma ovviamente, come accade nella vita, anche nel web design ci sono giuste eccezioni e compromessi. Premetto che faccio questo lavoro da molto tempo (Si! Sono il responsabile grafico di TITANKA!) e ne ho viste passare “di cotte e di crude” ma, come nella moda, le tendenze che ormai sembravano obsolete e superate, A VOLTE RITORNANO.
Con l’avvento del responsive design si sono create due correnti di pensiero contrapposte ma nello stesso tempo a mio avviso vincenti entrambe. Cercherò di dare in questo articolo alcuni esempi che mi auguro possano esservi utili: tutti gli esempi sono una mia opinione personale sull’argomento. Non citerò nessun sito realizzato da TITANKA! per non risultare fazioso.
PRIMA CORRENTE
EVVIVA! POSSIAMO UTILIZZARE TUTTO LO SPAZIO
In questo caso possiamo sfruttare l’ampiezza della device che stiamo utilizzando e inserire molti contenuti: se disposti bene il sito risulterà armonioso e completo. D’altro canto inserire molti contenuti e disporli male potrebbe far risultare il sito confusionario e caotico. Il consiglio è di fare attenzione a non eccedere e di stare attenti all’uso della device: potrebbe diventare un’arma a doppio taglio.
Un esempio NO e uno SI
ESEMPIO NO:
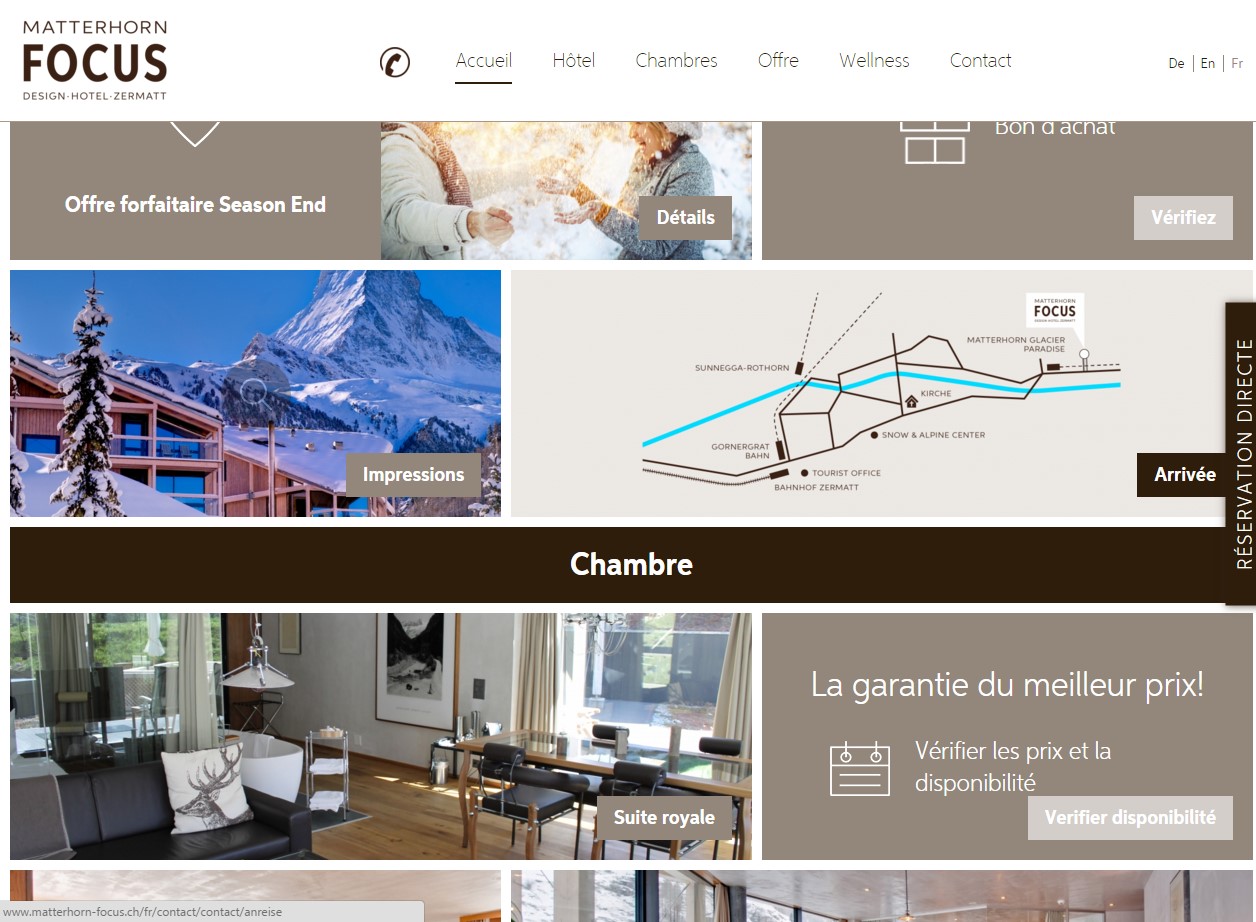
http://www.matterhorn-focus.ch/

In questo sito la parte centrale risulta piuttosto confusionaria, la scritta “Camere” potrebbe sembrare un link, invece è il titolo di ciò che viene mostrato al di sotto. Cosa percepirà il vostro utente? … Probabilmente CONFUSIONE e disorientamento!
ESEMPIO SI:

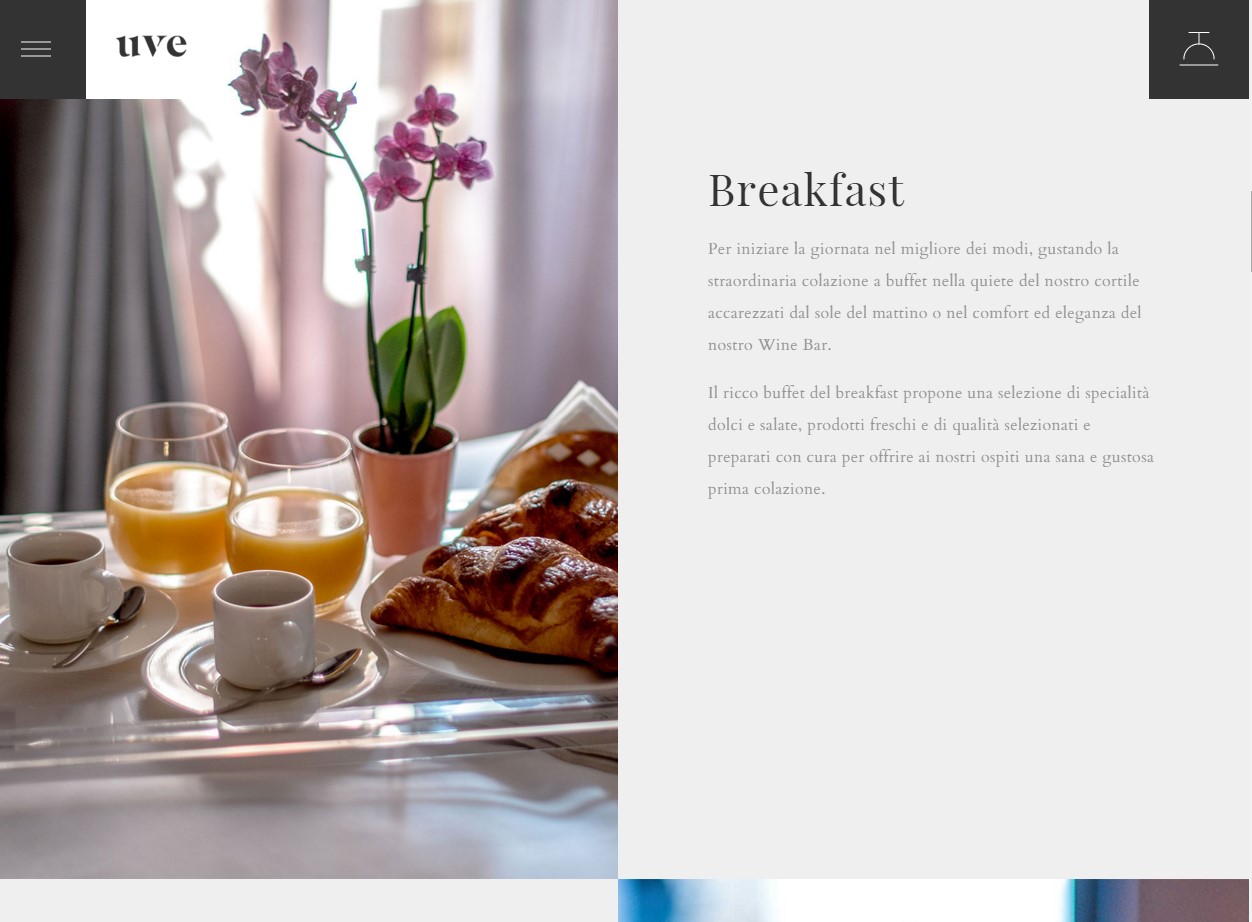
WOW! CHE RESPIRO HANNO I CONTENUTI!
Anche qui occupiamo lo spazio ma non lo “intasiamo” lasciamo respiro e il tutto rimane molto più fruibile e meno confusionario…
SECONDA CORRENTE
EVVIVA! POSSO UTILIZZARE IL BIANCO.
Questo è ciò che prediligo. L’espressione A VOLTE RITORNANO usata all’inizio dell’articolo è riferita proprio a questo caso: il ritorno del MINIMAL.
Agli albori del web design era necessario, connessioni lente e monitor con risoluzioni simili a quelle di uno smartphone di adesso imponevano l’uso del minimal.
Non mi dilungo, vi sottopongo soltanto due esempi che secondo me racchiudono la semplicità, la bellezza e nello stesso tempo l’efficacia del web design.
IL MINIMAL MODERNO
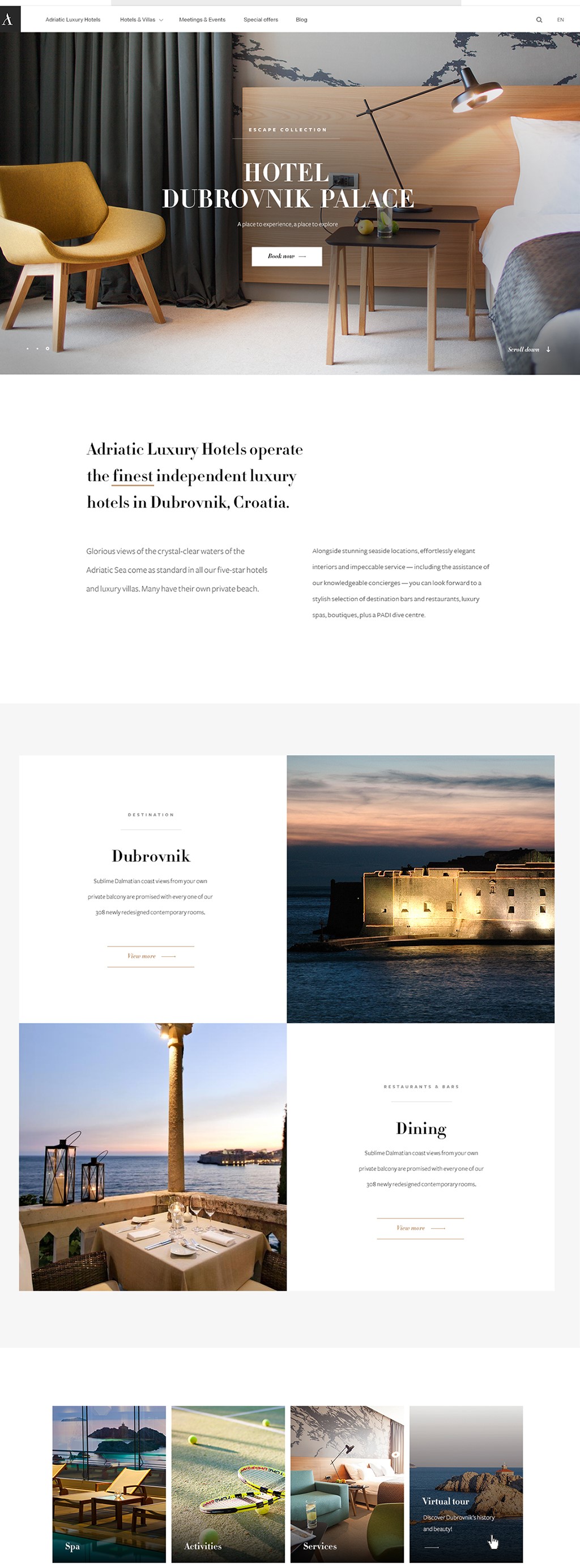
PULIZIA, RESPIRO E SOPRATTUTTO LA BELLEZZA DELLE FOTO UTILIZZATE IN QUESTO SITO
http://www.adriaticluxuryhotels.com/

E ANCHE
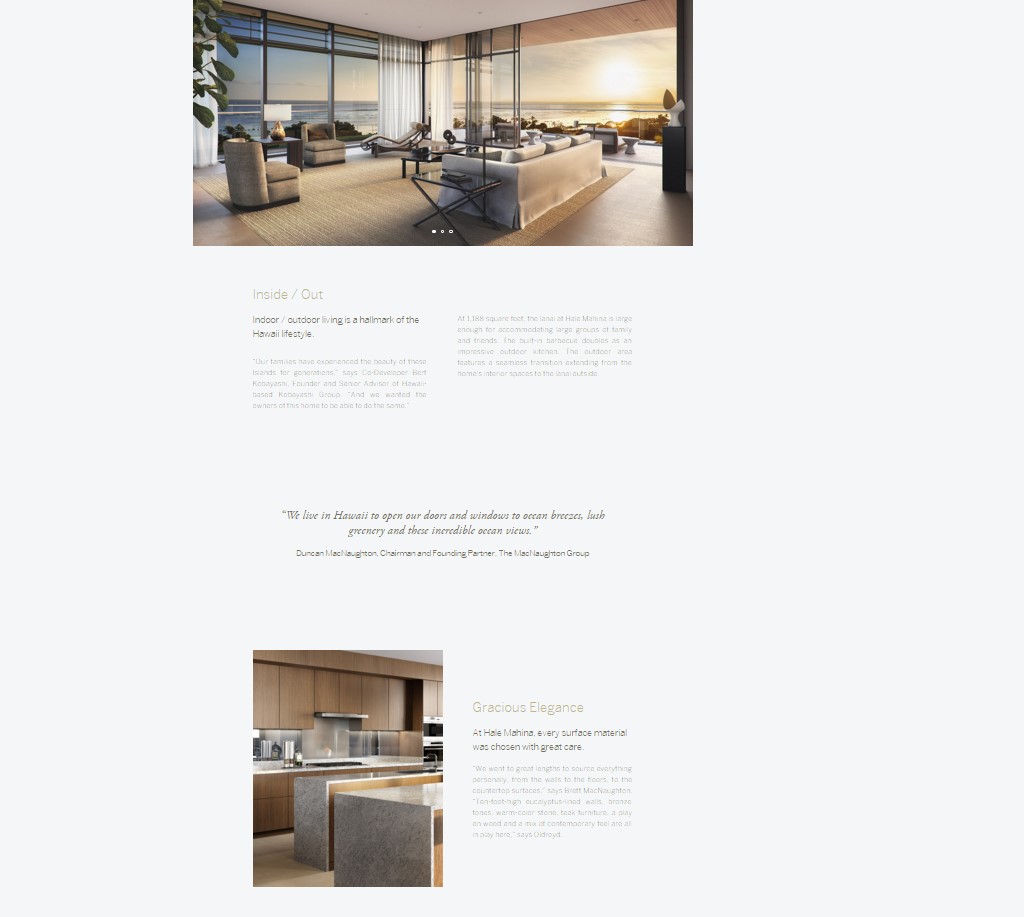
http://parklanepenthouses.com/hale-mahina/

PULIZIA PULIZIA!
Senza troppi elementi nello spazio, risaltano molto bene le foto anche se non sono di grandi dimensioni.
IL TUO OBIETTIVO E’ DARE RISALTO ALLA FOTO ? il mio consiglio è di LASCIARLA NELLA SUA SOLITUDINE…
Come concludere? Posso dirvi che vi aspetto qui per discutere, davanti a un caffè e a uno schermo gigante, di web design e tendenze stilistiche che “A VOLTE RITORNANO”.
Grazie per l’attenzione! Alla prossima.
Cristiano Mai, Web Designer, TITANKA!



