Quando ci approcciamo al rifacimento del sito web del nostro hotel o a un primo approccio web in generale della nostra struttura ricettiva, vogliamo che sia il più bello possibile e che possa catturare più clienti.
Da sempre ci preoccupiamo della forma, della grafica, della presentazione del nostro hotel a volte sacrificando, a discapito dei tanti accorgimenti e consigli che ci dà la nostra web agency, usabilità, testi e velocità del sito.
Dimenticare che non lavoriamo solo per fare un sito che ‘piaccia a noi’ ma che piaccia agli utenti e a GOOGLE stesso può essere dannoso e non portare ai risultati sperati una volta che la nostra nuova creazione viene messa online.
Quali sono quindi i punti fondamentali che non bisogna mai sacrificare e che rendono il nostro sito Google-Friendly?
Oggi ho sintetizzato i principali punti dedicati al mondo del turismo. Una volta che avrai letto l’articolo, controlla se il tuo sito risponde positivamente a tutti i punti e saprai se stai lavorando bene anche per Google!
SITO RESPONSIVE/MOBILE
Con l’introduzione da parte di Google del mobile-friendly come fattore di posizionamento (qui l’annuncio), avere un sito navigabile e visitabile dagli smartphone è la base di un sito Google-Friendly. Il sito può avere una versione mobile, diversa da quella desktop o essere responsive, cioè adattativo alla piattaforma da cui viene visitato (qui il nostro articolo sul Responsive Design)

Non sai se il tuo sito è mobile-friendly?
Google mette a tua disposizione un test, scoprilo subito a questo indirizzo: https://search.google.com/search-console/mobile-usability
Non tralasciare nulla nella versione mobile!
Pensare mobile, però, può significare anche pensare ‘leggero’ e pensare ‘ridotto’: se stai pensando di alleggerire i contenuti del tuo sito web per la versione da smartphone, ricordati che Google ha da poco annunciato che la versione mobile diventerà la VERSIONE PRINCIPALE del tuo sito.
Questo cosa significa? Che il sito di riferimento per il motore di ricerca sarà quello che mostri ai dispositivi mobile, con i tagli di contenuti che puoi aver deciso di fare e non i lunghi racconti che, magari, proponi sul desktop.
Trova una via di mezzo: tutte le informazioni per l’utente (e per il posizionamento) devono essere contenute in entrambe le versioni del sito.
Qui la comunicazione di Google sul mobile-first: https://webmasters.googleblog.com/2016/11/mobile-first-indexing.html
OTTIMIZZAZIONE DEL SITO
Tutti vogliono arrivare nella prima posizione su Google per la propria località associata alla parola hotel, ma a quale costo? Molto spesso rischiamo di perdere di vista il vero motivo per cui ottimizziamo e COME ottimizziamo i nostri siti web, chiedendo alla nostra agenzia i salti mortali, pur di arrivare in prima posizione con quella parola, tralasciando tutto il resto.
Quando parlo di un sito Google-Friendly parlo di un sito che lavora per ogni sua pagina come una ‘homepage’: ogni pagina ha un contenuto ben definito che viene ottimizzata in ogni suo punto con parole chiave efficaci ma di coda lunga, dove la conversione avviene più facilmente di una parola chiave come hotel + località.
Ci sono dei fattori imprescindibili legati all’ottimizzazione delle pagine:
– Title
– Description
– H1
– Testo
Dopo uno studio delle parole chiave (che abbiamo visto insieme in questo articolo), si procede alla realizzazione di Title ottimizzati, description accattivanti, h1 o titolo della pagina che contiene la nostra parola chiave.
In questa pagina, http://www.veladorohotel.it/hotel-sulla-spiaggia-rimini potete vedere come la parola chiave scelta sia presente nel title, nella descrizione, nell’url della pagina, nell’h1 e nel testo.



CONTENUTI
Come già accennato in questo articolo scritto da me, i contenuti sono il cuore del vostro sito web. Vanno scritti con cura, soprattutto perché è qui che convincerete gli utenti a diventare vostri clienti (Oltre a presentare foto reali e accattivanti della vostra struttura).
Per realizzare un sito Google-Friendly non siate troppo frettolosi nei contenuti: vanno curati in lunghezza, forma e soprattutto nelle informazioni che offrite. Più saranno dettagliati e curati e più farete felice il motore di ricerca e l’utente che troverà le risposte che cerca sul vostro hotel all’interno del vostro sito e non nella scheda di qualche portale.
I contenuti devono essere unici, quindi presenti unicamente all’interno del vostro sito: evitate di utilizzare i contenuti del vostro sito per la promozione su altre piattaforme, ma di realizzarne altri per promuovervi su terzi canali.
Non siate ripetitivi: non utilizzate le stesse parole chiave o contenuti per tutte le pagine: ricordate che ogni pagina del vostro sito è una ‘homepage’ ma deve esserlo specifica per il servizio o contenuto che avete deciso di promuovere in quella pagina. Non tutte le pagine possono parlare della cucina o della piscina!

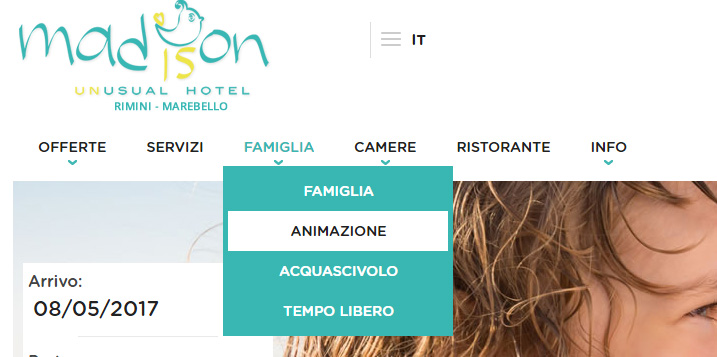
Hotel Madison ha deciso di dividere i contenuti legati alla famiglia: questo permette più chiarezza nei contenuti (ne possono parlare molto di più!), ma anche più possibilità di posizionamento su Google con i singoli servizi.
VELOCITÀ
Forse legato più a un fattore ‘tecnico’ che a un fattore estetico, la velocità di apertura e caricamento del tuo sito web è sicuramente uno dei fattori che pesano di più sulla decisione del tuo utente di visitare il tuo sito o abbandonarlo.
Se decidiamo di fare un sito altamente grafico, con contenuti di altissima qualità e video in tante pagine, sappiamo già che saremo destinati alla pazienza del nostro utente: se il nostro utente vorrà attendere il caricamento di tutti i nostri file multimediali, potremmo dire di averlo conquistato, ma è lo stesso con Google?
Google ha dichiarato in più occasioni che la velocità di apertura del sito è importante, ma ancora non l’ha dichiarato fattore di posizionamento: dobbiamo ricordarci quanto è bassa la soglia di attenzione dell’utente (quasi 7 secondi da desktop e 3 da mobile) e scegliere bene quale strada intraprendere.
Il tuo sito supererà il fattore ‘velocità’ e pazienza dei tuoi clienti? Scoprilo con questo strumento: https://developers.google.com/speed/pagespeed/insights/?hl=it
Ora tocca a te: controlla che il tuo sito presenti i 4 punti per essere ritenuto Google-Friendly: se ti manca qualcosa, rimboccati le maniche e rendi il tuo sito appetibile al motore di ricerca migliorandolo nei contenuti, nella forma o nella velocità.
Se desideri maggiori informazioni su come rendere il tuo sito Google-friendly contattaci! Sapremo come aiutarti.



